コマンドボタンは、ボタンのタイプを設定でき、また表示画像や文字列のカスタマイズも可能です。
コマンドバーに表示するボタンのタイプは、CommandBarInfo クラスのButtonType プロパティを使用して設定できます。 ButtonType プロパティは、ButtonType 列挙型で、以下の設定が可能です。
| ボタンタイプ | ButtonType列挙体 | 既定の表示 |
|---|---|---|
| イメージ(アイコン) | ImageButton |
|
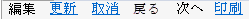
| テキストリンク | LinkButton |
|
| プッシュボタン | PushButton |
|
LinkButtonは、FpSpread クラスのEnableClientScript プロパティがfalseに設定されている場合のみ有効です。
ButtonType プロパティがImageButtonのときの既存のイメージを変更するには、fp_client フォルダのイメージサブディレクトリ内のイメージを置き換えるか、CreateButton イベント のイベントパラメータである、CreateButtonEventArgs クラスのプロパティを使用して設定します。
また、PushButtonやLinkButtonの表示文字もCreateButton イベントのパラメータを使用して変更できます。特定のボタンのみ非表示にすることも可能です。
サンプルコード
次のサンプルコードは、シート0がアクティブのときはイメージボタンの画像を、シート1がアクティブのときは、プッシュボタンのテキストを変更する例です。
特定のボタンを非表示にすることも可能です。CreateButton イベントのイベントパラメータのVisible プロパティを使用します。
サンプルコード
次のサンプルコードは、下図のように印刷ボタンを非表示にします。

関連トピック