既定では、行ヘッダに連続した数字、列ヘッダに連続したアルファベットが自動的に表示されます。これらのテキストは、列ヘッダが複数行の場合には最終行に、行ヘッダが複数列の場合は最終列に表示されます。
複数列や複数行のヘッダについては「複数行/複数列ヘッダ」を参照してください。
既定で行ヘッダと列ヘッダには、数字やアルファベットが連続して自動的に表示されます。この自動連番について、以下のようなカスタマイズが可能です。
- 開始番号(開始アルファベット)
- 表示する文字種(数字、アルファベットまたは表示なし)
- 複数行/複数列の場合の表示位置
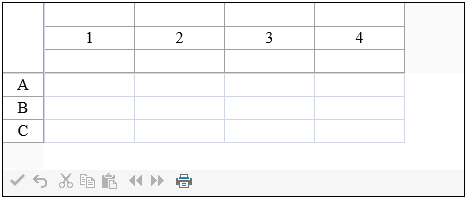
次の図では、行ヘッダに文字を表示し、列ヘッダには番号を、またこのラベルを最下行ではなく2番目の行に表示しています。デフォルトラベルを表示しないように設定することもできます。

設定方法
- 開始番号
行ヘッダに表示する数字の開始番号を設定するには、SheetView クラス のStartingRowNumber プロパティ を使用します。列ヘッダの開始番号はStartingColumnNumber プロパティ で設定できます。

開始番号および開始文字の値はいずれも整数です。したがって、ヘッダに文字を表示する場合に、開始文字を 10 に設定すると、先頭のヘッダ セルには「J」の文字(10 番目のアルファベット)が表示されます。
- 表示する文字種
行ヘッダに表示する文字種は、以下のいずれかのプロパティにより設定できます。
- SheetVew クラスのRowHeaderAutoText プロパティ
- RowHeader クラスのAutoText プロパティ
列ヘッダに表示する文字種は、以下のいずれかのプロパティにより設定できます。
- SheetView クラスのColumnHeaderAutoText プロパティ
- ColumnHeader クラスのAutoText プロパティ
- 表示位置
複数行ヘッダが表示されているとき、ヘッダテキストを何行目に表示するかは、以下のいずれかのプロパティにより設定できます。
- SheetView クラスのRowHeaderAutoTextIndex プロパティ
- RowHeader クラスのAutoTextIndex プロパティ
複数列ヘッダが表示されいるとき、ヘッダテキストを何列目に表示するかは、以下のいずれかのプロパティにより設定できます。
- SheetView クラスのColumnHeaderAutoTextIndex プロパティ
- ColumnHeader クラスのAutoTextIndex プロパティ
サンプルコード
次のサンプルコードは、上図のように行ヘッダに文字、列ヘッダには番号を表示し、列ヘッダラベルを最下行ではなく2番目の行に表示する例です。
FpSpread1.Sheets[0].ColumnHeaderAutoTextIndex = 1; FpSpread1.Sheets[0].ColumnHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Numbers; FpSpread1.Sheets[0].RowHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Letters;
FpSpread1.Sheets(0).ColumnHeaderAutoTextIndex = 1 FpSpread1.Sheets(0).ColumnHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Numbers FpSpread1.Sheets(0).RowHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Letters
SPREAD デザイナでの設定
- [設定]タブから「シートの設定エディタ」を起動します。
- [ヘッダ/フッタ]タブを開きます。
- 「列ヘッダ」または「行ヘッダ」タブを開き、必要事項を設定します。
- 〈適用〉または〈OK〉ボタンをクリックし、変更内容を適用します。
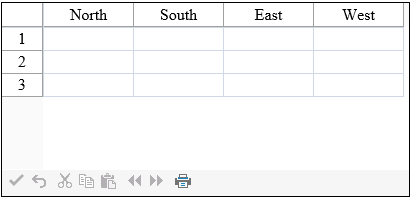
既定で表示される自動テキストとは別に、任意のまたはすべてのヘッダセルにカスタムテキストを設定することができます。次の図では、先頭の4列にカスタムテキストを表示しています。

設定方法
カスタムテキストを設定するには、以下の方法があります。
- 各ヘッダセルのテキストを変更
複数行ヘッダ、複数列ヘッダを表示しているときに、各セルに異なるテキストを表示する場合は、この方法が適しています。
行ヘッダの各セルのテキストは、次のいずれかの方法で設定できます。
- ColumnHeader クラスのCells プロパティが参照するCell クラス のText プロパティを使用。
- ColumnHeader クラスのSetClip メソッドまたはSetClipValue メソッドを使用。
列ヘッダについても同様に、次のいずれかの方法で設定できます。
- RowHeader クラスのCells プロパティが参照するCell クラスのText プロパティを使用。
- RowHeader クラスのSetClip メソッドまたはSetClipValue メソッドを使用。
- 行または列オブジェクトのLabelプロパティを変更
複数行ヘッダ、複数列ヘッダを表示している場合、設定したテキストはヘッダテキストの表示位置を表す AutoTextIndex プロパティで指定された行に表示されます。
行ヘッダのテキストは、Row クラス のLabel プロパティ を、列ヘッダのテキストは、Column クラス のLabel プロパティ を使用して設定します。
サンプルコード
次のサンプルコードは、最初の4つの列ヘッダのラベルにカスタムテキストを設定します。
FpSpread1.Sheets[0].ColumnCount = 4; FpSpread1.Sheets[0].ColumnHeader.Columns[0].Label = "North"; FpSpread1.Sheets[0].ColumnHeader.Columns[1].Label = "South"; FpSpread1.Sheets[0].ColumnHeader.Columns[2].Label = "East"; FpSpread1.Sheets[0].ColumnHeader.Columns[3].Label = "West";
FpSpread1.Sheets(0).ColumnCount = 4 FpSpread1.Sheets(0).ColumnHeader.Columns(0).Label = "North" FpSpread1.Sheets(0).ColumnHeader.Columns(1).Label = "South" FpSpread1.Sheets(0).ColumnHeader.Columns(2).Label = "East" FpSpread1.Sheets(0).ColumnHeader.Columns(3).Label = "West"
SPREAD デザイナでの設定
- [設定]タブから「ヘッダエディタ」を起動します。
- 編集するヘッダを選択します。
- プロパティウィンドウからLabelプロパティを設定します。
- または、編集するヘッダセルを選択します。
- プロパティウィンドウからTextプロパティを設定します。
- 〈OK〉または〈適用〉ボタンをクリックし、変更内容を適用します。