
Wijmo UI for the Web
is100Percent オプション
| wijmo.chart.wijbarchart 名前空間 > options タイプ : is100Percent オプション |
積層型のバーを合計値 100% として表すかどうかを決定する値を設定します。これにより、それぞれの値が合計にどの程度寄与しているかがわかります。
型: Boolean
デフォルト値: false
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: boolean returnsValue = $(".selector").wijbarchart("option", "is100Percent"); //値を設定します var newValue; //タイプ: boolean $(".selector").wijbarchart("option", "is100Percent", newValue); }); | |
| Javascript (Specification) | |
|---|---|
var is100Percent : boolean; | |
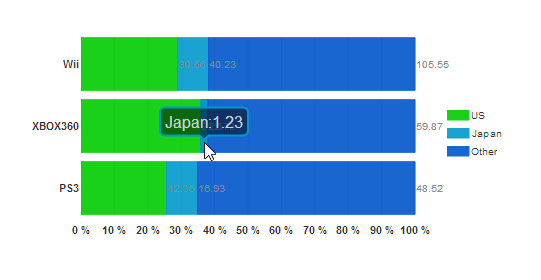
以下のコードは、3 か国のデータがチャート領域を 100% 満たすように積層されたバーを作成します。各系列は合計に対する割合を表し、異なる色で色分けされます。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ stacked: true, is100Percent: true, seriesList: [{ label: "US", legendEntry: true, data: { x: ['PS3', 'XBOX360', 'Wii'], y: [12.35, 21.50, 30.56] } }, { label: "Japan", legendEntry: true, data: { x: ['PS3', 'XBOX360', 'Wii'], y: [4.58, 1.23, 9.67] } }, { label: "Other", legendEntry: true, data: { x: ['PS3', 'XBOX360', 'Wii'], y: [31.59, 37.14, 65.32] } }], }); }); </script>
各バーのチャートラベルはその段階までの合計を示し、バーの最後に総計を示す値が表示されます。
これらのラベルの数値書式を変更する方法については chartLabelFormatString を、色またはフォントを変更する方法については chartLabelStyle を、それぞれ参照してください。これらのラベルを回転する方法については「バーラベルの回転」を、ラベルを非表示にする方法については showChartLabels を、それぞれ参照してください。
注: この値は、stacked オプションを true に設定していない場合は効果がありません。
同じ X 値に対して複数の Y 系列を使用する概念の詳細については、「データのクラスタリング」を参照してください。