
Wijmo UI for the Web
stacked オプション
| wijmo.chart.wijbarchart 名前空間 > options タイプ : stacked オプション |
系列の各値が合計にどの程度寄与しているかを示すため、チャートのバーを積層するかどうかを決定する値を設定します。各バーがチャート領域を 100% 満たすようにする場合は、is100Percent オプションも true に設定します。
型: Boolean
デフォルト値: false
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: boolean returnsValue = $(".selector").wijbarchart("option", "stacked"); //値を設定します var newValue; //タイプ: boolean $(".selector").wijbarchart("option", "stacked", newValue); }); | |
| Javascript (Specification) | |
|---|---|
var stacked : boolean; | |
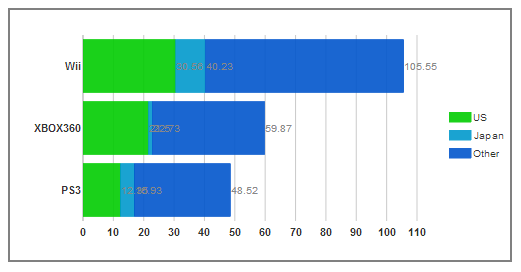
以下のサンプルは、stacked オプションを true に設定します。これにより、下の図のようなチャートが生成されます。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ stacked: true, seriesList: [{ label: "US", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [12.35, 21.50, 30.56] } }, { label: "Japan", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [4.58, 1.23, 9.67] } }, { label: "Other", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [31.59, 37.14, 65.32] } }], }); }); </script>
同じ X 値に対して複数の Y 系列を使用する概念の詳細については、「データのクラスタリング」を参照してください。
各バーのチャートラベルはその段階までの合計を示し、バーの最後に総計を示す値が表示されます。これらのラベルの数値書式を変更する方法については chartLabelFormatString を、色またはフォントを変更する方法については chartLabelStyle を、それぞれ参照してください。これらのラベルを回転する方法については「バーラベルの回転」を、ラベルを非表示にする方法については showChartLabels を、それぞれ参照してください。