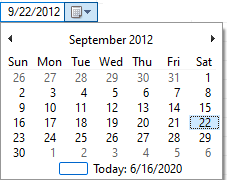
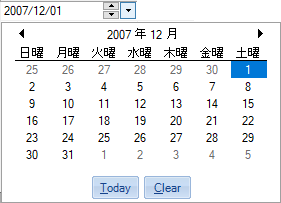
| デフォルトの日付エディタ | カレンダーなしの日付エディタ | スピンボタン付きの日付エディタ |
|---|---|---|
 |
 |
 |
WinForms FlexGrid の列に日付エディタを作成するには、次のコードを使用します。
カレンダーを表示しない入力
上記のように、FlexGrid の DateTime 型のセルは、ユーザーからの入力を受け付けるためのドロップダウンカレンダーを自動的に表示します。ただし、カレンダーを表示しないでユーザーから日付入力を受け取ることもできます。それには、EditMask プロパティを使用してマスクを設定し、次に ValidateEdit イベントを使用して入力値を検証します。
次のコードは、WinForms FlexGrid でカレンダーなしの日付エディタを作成する方法を示します。
セルのマスクと検証の詳細については、 マスク および 検証 のトピックをそれぞれ参照してください。カレンダーを非表示にするもう 1 つの方法は、スピンボタンを使用してユーザー入力を取得することです。スピンボタンを使用した入力
以下のコードは、スピンボタン付きの日付エディタを作成する方法を示しています。
日付エディタにスピンボタンを表示するには、SetupEditor イベントを使用してエディタを DateTimePicker に変換し、その ShowUpDown プロパティを true に設定します。
日付書式の設定
Date 型の列に書式を設定するには、Column オブジェクトの Format プロパティを設定する必要があります。
次の表に、定義済みの書式をリストします。
| 書式 | 値 | 例 |
|---|---|---|
| 短い日付 | d |
11/19/2003 |
| 長い日付 | D | Friday, November 19, 2003 |
| Short Time | t | 12:15 AM |
| Long Time | T | 12:15:30 AM |
.NET Framework のさまざまな書式指定子を使用して、カスタム書式を作成することもできます。詳細については、Microsoft Web サイトの「カスタム日時書式文字列」を参照してください。
次のコードを使用すると、WinForms FlexGrid 列にカスタム日付書式を作成できます。
国固有の日付書式の表示
上記の書式は最もよく使用される日付書式ですが、日本など、固有のカレンダーと日付書式を使用する方がよい場合もあります。固有のカレンダーと日付書式は、C1FlexGrid クラスの OwnerDrawCell イベントと System.Globalization 名前空間を使用して表示できます。この名前空間は、カレンダーや日付書式など、カルチャ関連情報を定義するさまざまなクラスを提供します。たとえば、和暦と日本の日付書式を表示するには、System.Globalization.JapaneseCalendar クラスを利用します。同様に、グレゴリオ暦、ヘブライ暦、イスラム暦、韓国暦などのカレンダーも表示できます。

次のコードを使用して、WinForms FlexGrid で国固有の日付書式を設定します。
最小/最大日付の設定
有効な値の範囲を設定するには、DateTimePicker コントロールをエディタとして使用し、その MinDate プロパティと MaxDate プロパティを設定します。
WinForms FlexGrid で有効な日付の範囲を設定するには、次のコードを使用します。