このトピックでは、データ連結と複数の範囲を使用して、ゲージで投票の結果を表示する方法を示します。色付き範囲により、結果がわかりやすくなります。対応するいくつかの色付きラベルを追加して、候補者/政党の名前も表示します。
このトピックは 4 つの手順で構成されます。
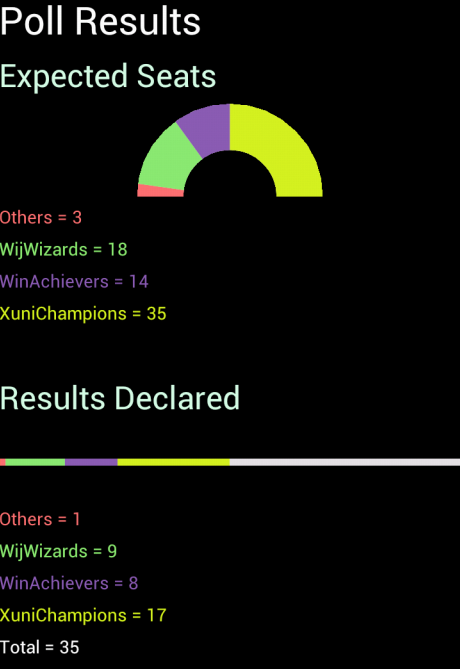
次の図は、上記の手順を実行した後のコントロールを示しています。

手順 1:データソースの作成
次のクラスを使用して、ゲージをデータに連結することができます。
| C# |
コードのコピー
|
|---|---|
class ElectionData { double others, wijWizards, winAchievers, xuniChampions; public double Others { get { return others; } set { others = value; } } public double WijWizards { get { return wijWizards; } set { wijWizards = value; } } public double WinAchievers { get { return winAchievers; } set { winAchievers = value; } } public double XuniChampions { get { return xuniChampions; } set { xuniChampions = value; } } } |
|
手順 2:ゲージとラベルの追加
円形ゲージを追加して予想議席を表示し、直線型ゲージを追加して発表された結果を表示するには、次の手順を実行します。ゲージの下にラベルを追加して政党の名前とその議席数を表示します。
- 新しい Forms XAML ページ(
ElectionResult.xamlなど)を Portable または Shared プロジェクトに追加し、<ContentPage>タグを変更して、以下のように Xuni 参照を含めます。XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.ElectionResult" xmlns:xuni="clr-namespace:Xuni.Forms.Gauge;assembly=Xuni.Forms.Gauge">
- コントロールを初期化します。それには、
<ContentPage></ContentPage>タグ間の<StackLayout></StackLayout>タグ内で、次のようにマークアップを追加します。XAML コードのコピー<StackLayout> <Label Text="Poll Results" TextColor="White" Font="30"/> <Label Text="Expected Seats" TextColor="#D3FDE5" Font="25"/> <!--円形ゲージ--> <xuni:XuniRadialGauge x:Name="gauge" Min="0" Max="70" HeightRequest="100" WidthRequest="50" ShowText="None" AutoScale = "true"> <!--政党を示す色付き範囲--> <xuni:XuniRadialGauge.Ranges> <xuni:GaugeRange x:Name="Range1" Color="#FF7373"/> <xuni:GaugeRange x:Name="Range2" Color="#8DEB71"/> <xuni:GaugeRange x:Name="Range3" Color="#8F5DB7"/> <xuni:GaugeRange x:Name="Range4" Color="#D4F320"/> </xuni:XuniRadialGauge.Ranges> </xuni:XuniRadialGauge> <!--政党名と議席数を表示するラベル--> <Label x:Name="lbl" TextColor="#FF7373"/> <Label x:Name="lbl1" TextColor="#8DEB71"/> <Label x:Name="lbl2" TextColor="#8F5DB7"/> <Label x:Name="lbl3" TextColor="#D4F320"/> <Label Text="Results Declared" TextColor="#D3FDE5" Font="25"/> <!--直線型ゲージ--> <xuni:XuniLinearGauge x:Name="lGauge" Min="0" Max="70" HeightRequest="50" WidthRequest="50" Thickness="0.1" Direction="Right" ShowRanges="True"> <!--政党を示す色付き範囲--> <xuni:XuniLinearGauge.Ranges> <xuni:GaugeRange x:Name="lRange1" Color="#FF7373"/> <xuni:GaugeRange x:Name="lRange2" Color="#8DEB71"/> <xuni:GaugeRange x:Name="lRange3" Color="#8F5DB7"/> <xuni:GaugeRange x:Name="lRange4" Color="#D4F320"/> </xuni:XuniLinearGauge.Ranges> </xuni:XuniLinearGauge> <!--政党名と議席数を表示するラベル--> <Label x:Name="llbl" TextColor="#FF7373"/> <Label x:Name="llbl1" TextColor="#8DEB71"/> <Label x:Name="llbl2" TextColor="#8F5DB7"/> <Label x:Name="llbl3" TextColor="#D4F320"/> <Label x:Name="llbl4" TextColor="White"/> </StackLayout>
手順 3:ゲージとラベルへのデータの追加
ゲージとラベルにデータを追加するには、次の手順に従います。
- ソリューションエクスプローラーで、
ElectionResult.xamlノードを展開し、ElectionResult.xaml.csを開いて、C# コードビハインドを開きます。 -
ElectionResult()クラスコンストラクタで、クラスElectionData(「手順 1:データソースの作成」で定義済み)の新しいインスタンスを作成し、データをコントロールに追加します次のコードは、上の手順を実行した後の
ElectionResultクラスコンストラクタを示します。C# コードのコピーpublic ElectionResult() { InitializeComponent(); // 結果を発表します。 ElectionData bds = new ElectionData() { Others = 1, WijWizards = 9, WinAchievers = 8, XuniChampions = 17 }; lRange1.Min = 0; lRange1.Max = lRange1.Min + bds.Others; lRange2.Min = lRange1.Max; lRange2.Max = lRange2.Min + bds.WijWizards; lRange3.Min = lRange2.Max; lRange3.Max = lRange3.Min + bds.WinAchievers; lRange4.Min = lRange3.Max; lRange4.Max = lRange4.Min + bds.XuniChampions; // ラベルにデータを追加します。 llbl.Text = "Others = " + bds.Others; llbl1.Text = "WijWizards = " + bds.WijWizards; llbl2.Text = "WinAchievers = " + bds.WinAchievers; llbl3.Text = "XuniChampions = " + bds.XuniChampions; llbl4.Text = "Total = " + (bds.Others + bds.WijWizards + bds.WinAchievers + bds.XuniChampions).ToString(); // 期待された議席数を示します。 ElectionData ds = new ElectionData() { Others = 3, WijWizards = 18, WinAchievers = 14, XuniChampions = 35 }; Range1.Min = 0; Range1.Max = Range1.Min + ds.Others; Range2.Min = Range1.Max; Range2.Max = Range2.Min + ds.WijWizards; Range3.Min = Range2.Max; Range3.Max = Range3.Min + ds.WinAchievers; Range4.Min = Range3.Max; Range4.Max = Range4.Min + ds.XuniChampions; // ラベルにデータを追加します。 lbl.Text = "Others = " + ds.Others; lbl1.Text = "WijWizards = " + ds.WijWizards; lbl2.Text = "WinAchievers = " + ds.WinAchievers; lbl3.Text = "XuniChampions = " + ds.XuniChampions + "\n\n"; }
手順 4:プロジェクトの実行
次の手順を実行します。
- ソリューションエクスプローラーで、
App.csをダブルクリックして開きます。 - クラスコンストラクタ
App()で、Forms XAML ページElectionResultをMainPageとして設定します。次のコードは、この手順を実行した後のクラスコンストラクタ
App()を示します。C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new ElectionResult(); }
- iOS および Windows Phone アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ::
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
AppDelegate.csをダブルクリックして開きます。 - 次のコードを
FinishedLaunching()メソッドに追加します。C# コードのコピーXuni.Forms.Gauge.Platform.iOS.Forms.Init();
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
-
Windows Phone アプリ:
- ソリューションエクスプローラーで、
MainPage.xmlを展開します。 MainPage.xml.csをダブルクリックして開きます。- 次のコードをクラスコンストラクタに追加します。
C# コードのコピーXuni.Forms.Gauge.Platform.WinPhone.GaugeRenderer.Init();
- ソリューションエクスプローラーで、
-
iOS アプリ::
- [F5]キーを押してプロジェクトを実行します。
関連トピック