コントロールのスクロールバーの表示方法や、スクロールバーの各部分の色、またスクロールバーチップを表示するかどうかの、スクロールのスタイルを設定することができます。
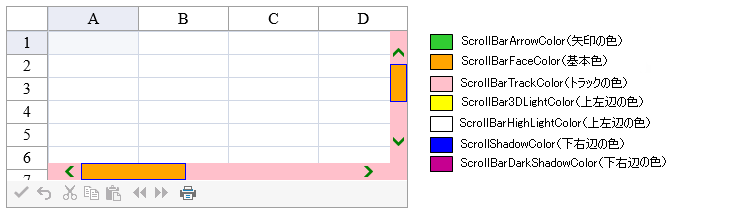
以下のスクロールバーの各部のスタイルを個別に設定することができます。

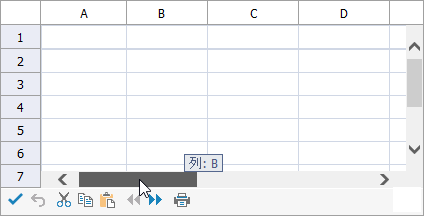
また、スクロールバーチップを表示すると、現在スクロールされている位置を視覚的に確認することができます。次の図はスクロールバーチップを表示する例です。

設定方法
- スクロールバーの表示方法
水平および垂直方向のスクロールバーの表示方法を設定するには、FpSpread クラスのHorizontalScrollBarPolicy プロパティおよびVerticalScrollBarPolicy プロパティを使用します。これらのプロパティが参照する、ScrollBarPolicy 列挙体を使用して表示方法を指定します。
- スクロールバーの色
FpSpread クラスの以下のプロパティを使用して、スクロールバー各部の色を設定できます。
- スクロールバーチップ
スクロールバーにテキストチップを表示するには、SheetView クラス のScrollingContentVisible プロパティをtrueに設定します。仮想ページングを有効にするとVirtualScrollPagingFormatString プロパティを使用して、表示文字をカスタマイズできます。
サンプルコード
次のサンプルコードは、スクロールバーのスタイルを設定する例です。
// スクロールバーの表示方法を設定します。 FpSpread1.HorizontalScrollBarPolicy = ScrollBarPolicy.Always; FpSpread1.VerticalScrollBarPolicy = ScrollBarPolicy.AsNeeded; // スクロールバーの各部の色を設定します。 FpSpread1.ScrollBar3DLightColor = Color.Yellow; FpSpread1.ScrollBarArrowColor = Color.Green; FpSpread1.ScrollBarBaseColor = Color.Brown; FpSpread1.ScrollBarDarkShadowColor = Color.Purple; FpSpread1.ScrollBarFaceColor = Color.Orange; FpSpread1.ScrollBarHighlightColor = Color.White; FpSpread1.ScrollBarShadowColor = Color.Blue; FpSpread1.ScrollBarTrackColor = Color.Pink; // 先頭シートのスクロールバーチップ表示を有効にします。 FpSpread1.Sheets[0].ScrollingContentVisible = true;
' スクロールバーの表示方法を設定します。 FpSpread1.HorizontalScrollBarPolicy = ScrollBarPolicy.Always FpSpread1.VerticalScrollBarPolicy = ScrollBarPolicy.AsNeeded ' スクロールバーの各部の色を設定します。 FpSpread1.ScrollBar3DLightColor = Color.Yellow FpSpread1.ScrollBarArrowColor = Color.Green FpSpread1.ScrollBarBaseColor = Color.Brown FpSpread1.ScrollBarDarkShadowColor = Color.Purple FpSpread1.ScrollBarFaceColor = Color.Orange FpSpread1.ScrollBarHighlightColor = Color.White FpSpread1.ScrollBarShadowColor = Color.Blue FpSpread1.ScrollBarTrackColor = Color.Pink ' 先頭シートのスクロールバーチップ表示を有効にします。 FpSpread1.Sheets(0).ScrollingContentVisible = True
SPREAD デザイナでの設定
- [設定]タブを選択します。
- [SPREADの設定]グループの[スクロールバー]アイコンをクリックします。
- スクロールバー関連の各プロパティを設定します。
- 〈OK〉ボタンをクリックし、変更を適用します。
関連トピック