Spread.Viewsでは、テキスト、日付、時刻、数値、およびその他の値の表示方法をカスタマイズできます。
データの書式設定には、以下のオプションを使用できます。
- Excel同様の書式設定文字列
- カスタム書式設定関数
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
Excel同様の書式設定文字列
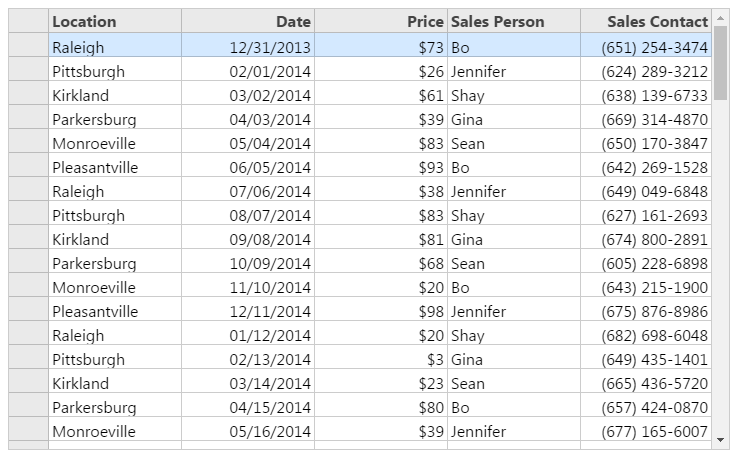
Spread.Viewsに組み込みの書式ライブラリを使用すると、Microsoft Excel同様の書式設定文字列を使用して、列内のデータを書式設定できます。次の図に示すように、列内の日付、通貨、または連絡先が、それぞれ特定の書式で表示されるグリッドを設計できます。

サンプルコード
列の定義に、formatプロパティと文字列フォーマッタを追加します。
次に、例を示します。
- Date: 「mm/dd/yyyy」は日付の書式を表します。
- Price: 「$#,##」は、コンマによる桁区切り記号の付いた通貨書式によって数値を表示します。
- Sales Contact: 「(###) ###-####」は電話番号の書式を表します。
注意: 列内の日付の書式は、次の3通りの方法で定義できます。
- JavaScriptのDateオブジェクトによって定義。
- 日付文字列によって定義。この文字列はDate.parse()メソッドによって認識可能でなければなりません。
- 整数値によって指定。この整数値はOADate(OLEオートメーション日付)値を表すもので、ミリ秒値は含まれません。この書式は、**Spread.Views**と**Spread.Sheets**との互換性を実現する目的で使用します。 var locations = ['Raleigh', 'Pittsburgh', 'Kirkland', 'Parkersburg', 'Monroeville', 'Pleasantville'];
var salespeople = ['Bo', 'Jennifer', 'Shay', 'Gina', 'Sean'];
var data = [];
for (var i = 0; i < 100; i++) {
data.push({
id: i,
locations: locations[i % locations.length],
date: new Date(2015, i % 12, i % 28),
price: Math.floor(Math.random() * 100),
salesPerson: salespeople[i % salespeople.length],
phone: Math.floor(6000000000 + Math.random() * 900000000)
});
}
var columns = [{
id: 'locations',
caption: 'Location',
dataField: 'locations',
width: '*'
}, {
id: 'date',
caption: 'Date',
dataField: 'date',
format: 'mm/dd/yyyy',
width: '*'
}, {
id: 'price',
caption: 'Price',
dataField: 'price',
format: '$#,##',
width: '*'
}, {
id: 'salesPerson',
caption: 'Sales Person',
dataField: 'salesPerson',
width: '*'
}, {
id: 'phone',
caption: "Sales Contact",
dataField: 'phone',
format: '(###) ###-####',
width: '*'
}];- DIVタグのグリッドIDを呼び出し、コードを初期化します。
カスタム書式設定関数
個々のセルに対し、独自のフォーマッタを作成することもできます。これには、列に書式設定関数を指定します。

サンプルコード
書式設定関数を実装し、必要な書式が設定された文字列を返す関数を定義します。一般的には、日付の書式設定、小数点以下の桁数の設定、数値型の設定などを定義します。データの文字セットを別の文字セットに変換することもできます。
カスタムフォーマッタを実装するには、任意のフォーマッタライブラリを参照し、この書式設定機能を実装する関数を定義して、書式設定の施されたデータを返します。
次の例でも、組み込みの書式設定ライブラリを使用します。ここでは、組み込みライブラリの優れた機能性をデモンストレーションするために使用していますが、任意の書式設定ライブラリを使用してかまいいません。書式設定コールバック関数のparamsオブジェクトには、以下の値を指定します。
- colId 書式設定の必要な列のID
- value この列の基になる値
- data この行のデータ項目
var date = '2016/04/26'; var data = [{ value: 0.33, pattern: '# ?/?' }, { value: 0.33, pattern: '# ?/2' }, { value: 12345, pattern: '[DBNum1][$-411]#,##0' }, { value: 12345, pattern: '[DBNum1][$-411]General' }, { value: 1234.012345, pattern: '0' }, { value: 1234.012345, pattern: '0.00' }, { value: 1234.012345, pattern: '$#,##0' }, { value: 1234.012345, pattern: '$#,##0.00' }, { value: 1.012345, pattern: '0%' }, { value: 0.012345, pattern: '0.00%' }, { value: 1234.012345, pattern: '0.00E+00' }, { value: date, pattern: '[$-411]dddd-mmmm;@' }, { value: date, pattern: '[$-411]ggg eee/MM/dddd' }, { value: date, pattern: 'M/d' }, { value: date, pattern: 'MM/dd/yyyy' }, { value: date, pattern: 'dd-MMM-yy' }, { value: date, pattern: 'MMMM d, yyyy' }, { value: date, pattern: 'HH:mm:ss tt' }, { value: date, pattern: 'm/d/yy HH:mm tt' }, { value: date, pattern: '@' }]; function formatValues(args) { var rowData = args.data; var value = rowData.value; var formatString = rowData.pattern; var excelFormatter = new GC.Spread.Formatter.GeneralFormatter(formatString); return excelFormatter.format(value); } var columns = [{ id: 'value', caption: 'Value', dataField: 'value', width: '*', cssClass: 'textLeft' }, { id: 'pattern', caption: 'Format String', dataField: 'pattern', width: '*' }, { id: 'text', caption: 'Formatted Text', dataField: 'text', format: formatValues, width: '*', cssClass: 'textLeft' }];- DIVタグのグリッドIDを呼び出し、コードを初期化します。
