Spread.Viewsではグループ化を使用して、グリッド内のデータを整理できます。グループをネストしたり、行をグループ化したりできます。
行のグループ化
Spread.Viewsでは、ドロップパネルを使用して、行をグループ化できます。グループは、プログラミングによって設定できます。また、実行時に列ヘッダーをグループ領域にドラッグアンドドロップすることで、グループを手動で設定することもできます。
ドロップパネルを使用してグループを実装し、列の表示/非表示を設定するには、次の手順を実行します。
サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
デフォルトのグリッドレイアウトでは、オプションとして、allowingGroupingプロパティをtrueに設定できます。これにより、グループ化パネルが表示されます。列ヘッダーをこのパネルにドラッグアンドドロップすることで、この列に基づくグループを作成できます。
var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns,
new GC.Spread.Views.Plugins.GridLayout({
allowGrouping: true
}));
dataView.grouping.addHandler(function(sender, args) {
var grid = sender;
var columns = grid.columns;
var action = args.action;
if (action === 'insert') {
var column = getColumnById(columns, args.newGroupDescriptor.field);
if (column) {
column.visible = false;
}
} else if (action === 'remove') {
var column = getColumnById(columns, grid.data.groupDescriptors[args.oldIndex].field);
if (column) {
column.visible = true;
}
}
});グループヘッダーのカスタマイズ
グリッドのグループプロパティでgroupHeaderまたはgroupFooterプロパティを使用すると、グループの設定をカスタマイズできます。
グループ設定のカスタマイズを実装するには、次の手順を実行します。

サンプルコード
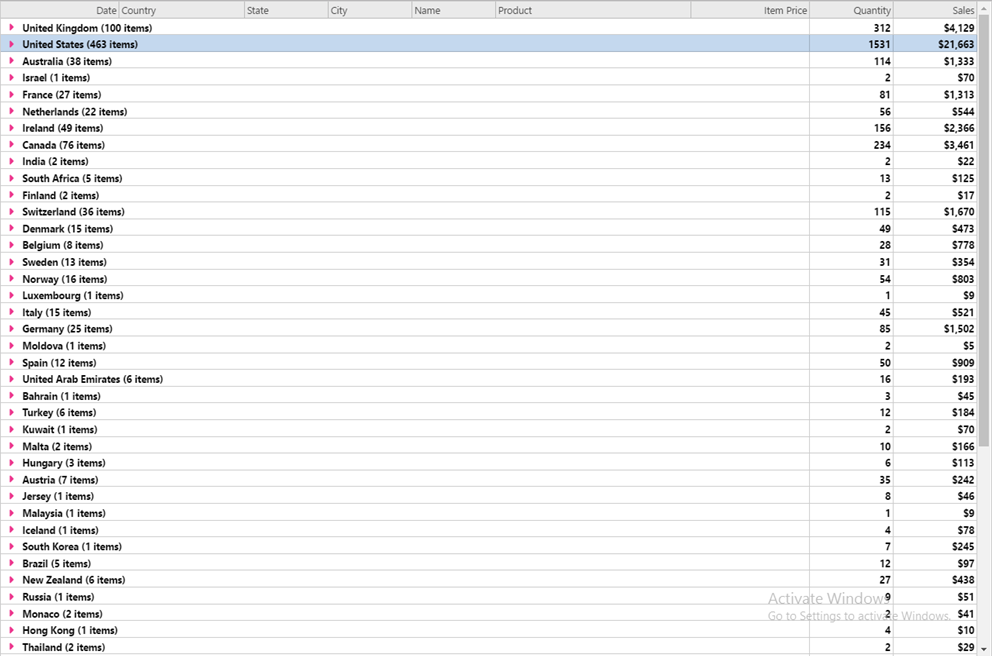
次のサンプルコードは、グループ設定のカスタマイズ方法を示します。最初のグループレベル「country」では、グループフッターを非表示にし、「Quantity」および「Sales」の集計値を表示します。
- ヘッダーテンプレートにgc-grouping-toggle CSSクラスを追加して、トグル機能をカスタマイズします。 注意: 展開(gc-grouping-toggle.expand)アイコンと折りたたみ(gc-grouping-toggle.collapsed)アイコンの定義はいずれも、カスタムトグルgc-grouping-toggleクラスで定義されます。これらを定義しない場合は、gc-grouping-toggleからデフォルトの動作が継承されます。
.header-cell {
height: 100%;
position: absolute;
font-weight: 700;
border-right: 1px solid rgba(0, 0, 0, 0.2);
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
padding: 3px;
}
.gc-grouping-toggle {
font-family: "dataview";
font-size: 16px;
margin-right: 6px;
border: 0;
height: 100%;
}
.gc-grouping-toggle.expand:before {
content: '\e800';
color: #440381;
}
.gc-grouping-toggle.collapsed:before {
content: '\e803';
color: #EC368D;
}
.gc-group-header-row {
background-color: white;
}- 列の定義を追加します。
var columns = [{
id: 'id',
caption: 'Order Id',
dataField: 'Transaction_Id',
dataType: 'number',
visible: false
}, {
id: 'date',
caption: 'Date',
dataField: 'Transaction_Date',
dataType: 'date',
format: 'mm/dd/yyyy'
}, {
id: 'country',
caption: 'Country',
dataField: 'Country',
width: 180
}, {
id: 'state',
caption: 'State',
dataField: 'State',
width: 120
}, {
id: 'city',
caption: 'City',
dataField: 'City',
width: 120
}, {
id: 'name',
caption: 'Name',
dataField: 'Name',
width: 120
}, {
id: 'product',
caption: 'Product',
dataField: 'Product',
width: 280
}, {
id: 'price',
caption: 'Item Price',
dataField: 'Price',
dataType: 'number'
}, {
id: 'quantity',
caption: 'Quantity',
dataField: 'Quantity',
dataType: 'number',
width: 120
}, {
id: 'sales',
caption: 'Sales',
dataField: '=[price]*[quantity]',
dataType: 'number',
format: "$#,##",
width: 120
}];- DIVタグのグリッドIDを呼び出し、コードを初期化します。
var groupHeaderTemplate = '<div class="header-cell" style="width:calc(100% - 240px);">' + '<span class="gc-grouping-toggle {{=it.groupStatus}}" style="margin-left:{{=it.margin+4}}px;"></span>' + '<span level="{{=it.level}}">{{=it.name}} ({{=it.count}} items)</span>' + '</div>' + '<div class="header-cell align-right" style="right:120px;width:120px;">{{=it.eval("=sum([quantity])")}}</div>' + '<div class="header-cell align-right" style="right:0px;width:120px;">{{=it.eval("=sum([sales])", "$#,##")}}</div>'; var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({ showRowHeader: false, allowGrouping: false, allowColumnReorder: false, allowColumnResize: false, grouping: [{ field: 'country', header: { template: groupHeaderTemplate }, footer: { visible: false }, collapsed: true }] }));
