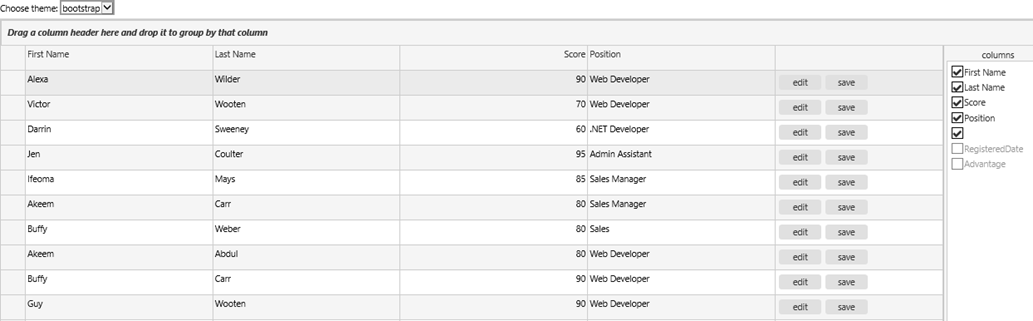
Spread.Viewsでは、アプリケーションにテーマファイルをインポートすることで、テーマをサポートできます。ユーザーは、組み込みのテーマ、jQuery UIテーマ、またはBootstrapテーマを選択することも、テーマをカスタマイズすることもできます。
組み込みテーマでは、CSSファイルは次の2種類に分かれています。
- デフォルトCSS: グリッドの基本的なスタイル設定に使用します。
- テーマCSS: CSSファイルの置換によって変更したテーマに使用します。
注意:
- デフォルトでは、テーマCSSが使用できない場合にCSSがロードされます。
- テーマCSSは、グリッドCSSの後でロードされます。
jQuery UIおよびBootstrapテーマの場合は、グリッドの外観は別のCSSファイルによって更新され、対応するクラス名がDOM要素にマウントされます。
ユーザーがテーマをカスタマイズする場合は、必要に応じてスタイルを更新するようにtheme-cssファイルをカスタマイズして、適切な順序でロードする必要があります。
各種のテーマを有効化するには、次の手順を実行します。

サンプルコード
- gc.spread.views.dataview.bootstrap.10.0.0.cssファイルへの参照を追加します。
<link rel="stylesheet" type="text/css" href="[Your stylesheet path]/gc.spread.views.dataview.bootstrap.10.0.0.css"> - 列定義を追加し、ロケールモードを変更する関数を定義します。
$('#grid-theme-mode').change(function() { var sel = document.getElementById("grid-theme-mode"); var value = sel.options[sel.selectedIndex].value; var baseUrl = '[Your Stylesheet Path]/gc.spread.views.dataview.' + value + '.10.0.0.css'; getCSS(baseUrl, function() { initGrid(sourceData); currentCss = value; }); }); - DIVタグのグリッドIDを呼び出し、コードを初期化します。
