allowResizingプロパティを使用すると、実行時に列をサイズ変更できます。デフォルトでは、gridlayout.jsファイル内でallowResizingプロパティはtrueに設定されています。このプロパティを使用すると、列の端をドラッグして列幅を変更できます。 注意: 列幅を0に設定することはできません。
グリッド内での列のサイズ変更を有効にするには、次の手順を実行します。

サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
列のサイズ変更を無効にするには、次のサンプルコードのように、allowResizingプロパティを「0」に設定します。
allowResizing: false複数列ヘッダー内でのサイズ変更
親列と子列から成る複数列ヘッダー内では、親列と子列をそれぞれサイズ変更できます。
列ヘッダーのサイズ変更:
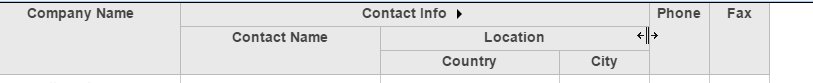
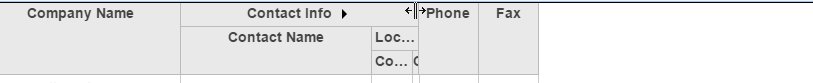
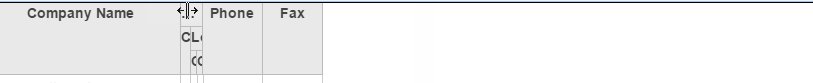
たとえば、親列「Contact info」をつかんでサイズ変更する場合、列全体が「Contact info」の最小幅になるまでサイズを変更できます。次の図を参照してください。
 子列のサイズ変更:
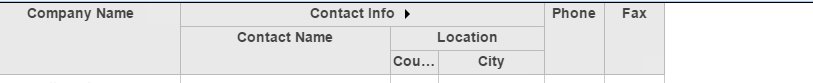
たとえば、子列「City」をつかんでサイズ変更する場合、「City」列が最小幅になるまで列全体のサイズを変更できます。次の図を参照してください。
子列のサイズ変更:
たとえば、子列「City」をつかんでサイズ変更する場合、「City」列が最小幅になるまで列全体のサイズを変更できます。次の図を参照してください。

rowTemplateを使用したサイズ変更
rowTemplateを使用したサイズ変更は、表形式レイアウトに基づいて行われます。次に、2つの例を示します。
- ケース1: 「InStock」列をサイズ変更すると、垂直投影を重ねることで、「Product Name」列および「Introduction」列もサイズ変更されます。次の図を参照してください。

- ケース2: 「Introduction」列を最小幅に変更する場合は、「Instock」列の先頭までしかサイズを縮小できません。この位置が、垂直投影において最も右端の交点となるためです。次の図を参照してください。

